接下來我們來談談 MVP ( Model-View-Presenter ),在知道 MVC 也只是在討論 3-Tier 的 Presentation 的事情後,而 MVP 為 MVC 的進化端也可以知道,它也是 3-Tier 的 Presentation 範圍。
它與 MVC 最大的差異在於 :
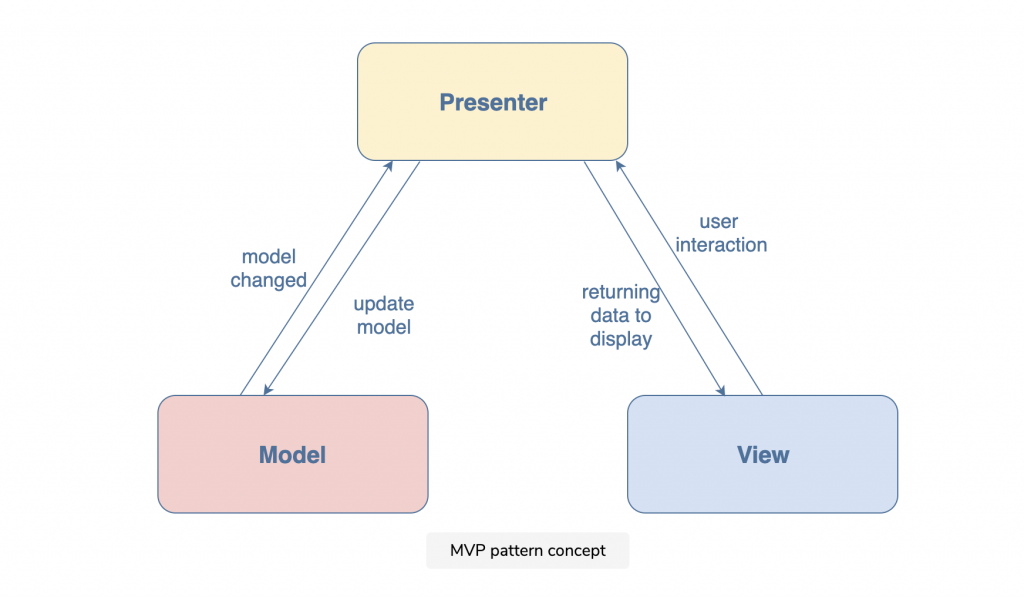
Model 與 View 中間的連結消失了,你可以拉到上面 MVC 的圖看看
先來說說 MVP 三個代表的意思 :

圖片來源: educative-Acing the JavaScript Design Patterns Interview
呃 ~ 我說實話,我第一次看到 MVP 這張圖式的時後,我真它的覺的 :
這不就是 MVC 嗎 ?
對真的很象,我當初對 MVC 的理解來自於 ASP.NET MVC,它的範例程式碼如下 ,它的流程同如下 :
View ←—> Controller ←→ View
是不是和上面的 MVP 圖有 87 % 的像呢 ? 我真的困或需久,後來我發現原來原始的 MVC 並不是我想的 MVC 如上一篇所說,才解這個小疑問。
// Controller
public class loginController : Controller
{
static List<User> users = new List<User>();
public ActionResult Index()
{
// Model
users = _getUsersFromModel()
return View(users);
}
}
// View
<head runat="server">
<title>Index</title>
</head>
<body bgcolor="#66ffcc">
<div>
<% foreach (var user in Model) { %>
<tr>
<td>
<%= Html.Encode(user.Name) %>
</td>
<td>
<%= Html.Encode(user.Email) %>
</td>
</tr>
<% } %>
</table>
</div>
</body>
</html>
這個是我在 educatvie 找到的範例,我將重要的抽出來,我覺得這個範例很明顯提到幾個重點 :
class Presenter{
constructor(view, model){
this.view = view;
this.model = model;
}
changeText(text){
if(text !== text.toUpperCase()){
this.view.displayError();
}else{
this.model.setText(text);
this.view.displayMessage(this.model.getText());
}
}
}
class View{
constructor(presenter){
this.presenter = presenter;
}
displayError(){
console.log("Text is not in upper case");
}
displayMessage(text){
console.log("The text is: " + text);
}
changeText(text){
this.presenter.changeText(text);
}
}
class Model{
constructor(text){
this.text = text;
}
setText(text){
this.text = text;
}
getText(){
return this.text;
}
}
然後我也有嘗試的去尋找一下有沒有什麼 mvp 的 framework ,說實話我找到的不算太多,目前看到完全核心思想以 MVP 做的 js framework 應該只有 riot,有興趣的自已看看吧。
MVP 這個東西基本上算是 MVC 的升級版本,因為 MVC 的 view 與 model 是有相連的 ( 忘了的話請看前一篇文,我還有貼 1988 年最早版本 MVC 圖,別懷疑 ),而 MVP 是分開的。
然後我又有想了一下,為什麼 ASP.NET MVC 會長的這麼像 MVP,我覺得比較大的原因是因為 view 前端,與後端 controller 中間多了一個溝通 http 無狀態,這也導致它沒辦法像原始的 MVC,model 可以與 view 直接互動吧,我推測的。
我覺得可以將軟體架構原則的 SOLID 抓出以下這個來說說 :
不論是 MVC 還是 MVP 它們的目的都是將職責分好,這點和 SRP 概念幾乎 87 % 的像。
我現在還想不到… 因為好像這種分離概念一直有,我這裡只想搞清楚一堆 M 開頭的到底有什麼差別,我搞的好混亂。
